Designing & Publishing a WebGL game is only the first steps in creating a successful + Profitable Game. To reach that goal, among other things, you need a mix of monetization tools in place. Obviously, you can make it “pay to play” and require users to purchase the game outright before they play. You can use the freemium model or base your success on in-app purchases. However, today’s most successful game developers understand that their monetization strategy should include the use of reward video ads.
What Are Reward Video Ads?
Reward video ads are video ads that your players choose to watch on their own. They’re empowered to view the content, and because they’re incentivized to watch in order to get the reward. Reward video ads should be relevant to the player and the game, and be short (generally no more than 30 seconds at the very most), and should deliver a reward that your players actually value.
Why Use Reward Video Ads?
There are plenty of reasons why you should include Reward Video Ads in your mix of monetization tools. A great Reward Video Ad Platform will be able to monetize 85%+ of your user base. Besides there are research results that suggest reward video ads bolsters in-app purchases and user satisfaction. Of course, the primary reason to use reward video ads as a central component of your monetization strategy is to give your players something of value in exchange for their time. As you can see, there are plenty of reasons that you should integrate reward video ads into your WebGL game monetization strategy. Reward ads can deliver value to you and your players, bolstering not only profitability, but also player retention and new player acquisition.
How to use Reward Video Ads in WebGl games
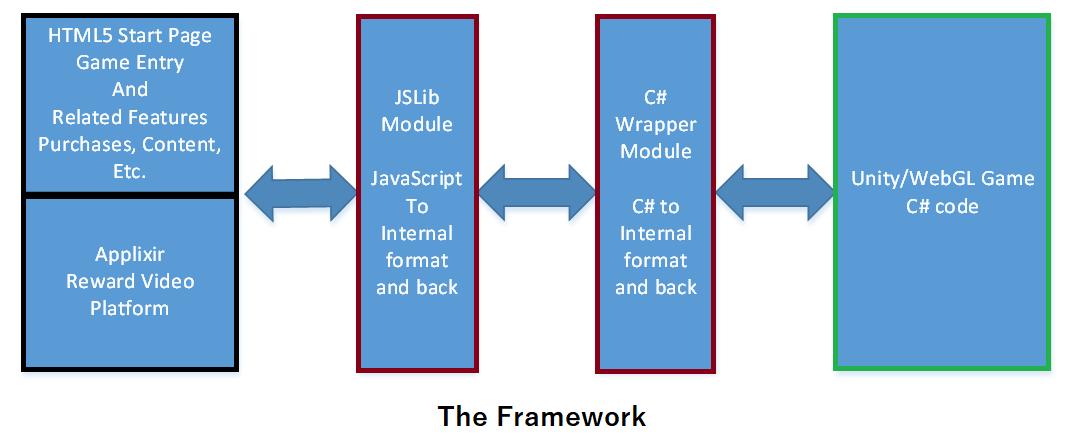
Most monetization platforms do provide plugins or SDK for Reward Video Ads integration. Here in AppLixir, we have implemented an approach where you can integrate Reward Video Ad in 2 small steps. Here are the details. The section below contains an overview of how to integrate a Unity/WebGL game with the Applixir video advertising platform.
Step 1: .jslib file setup
First create a .jslib file in Unity that will be merged into the WebGL project. We’ve created an example jslib file you will find in the download packet which can be downloaded from the Applixir website on the “Games” page using the download link following the game you are currently integrating. Click the link below to view this file.
Here is a link to applixir.unity.jslib ;
Step 2: Setup C# wrapper
Your C# code will call through to the ShowVideo() JS function, the ShowVideo() function will set the required options, save a reference to the callback method (back into unity) and then call invokeApplixirVideoUnity to show a video ad. We’ve included example C# code that defines an export to enable access using a C# wrapper you will find in the download packet. Click the download link following the game you are integrating that can be found in the Applixir website “Games” page. Click the link below to view this file.
Here is a link applixir.unity.cs
Step 3: Setup HTML template
Your HTML setup will largely depend on whatever HTML you may already be using but we’ve included a simple html template for a basic Applixir Unity-WebGL integration. See applixir.webgl.index.html in the download packet. See the download link following the game you are currently integrating on the Applixir website “Games” page. Click the link below to view this file.
Here is applixir.unity.index.html